Copy Kitty's special effects
29 September 2024
a while back, i got an email from someone asking about how i did the special effects in Copy Kitty. I gave some thoughtful responses, but never posted them anywhere else at the time. It was an interesting perspective of trying to explain everything in as simple terms as possible to someone who's very new. It's not as in-depth or as eloquent as i'd like, but i still think it's useful to have it out there!
The rest of the post is the email exchange. The original asker's quotes have been reworded and all potentially-identifying info has been removed.
first email:
Hello, I hope this isn't too much to ask, but can you teach me how you did the special effects in Copy Kitty? I'm trying to get a game done by the end of the year, so I wanted to ask you about some visual things. I've been a fan of Copy Kitty ever since my childhood and I've always liked how it looks. Thanks in advance if you can help!
hey, thanks for asking! Someone saying they've been a fan since their childhood definitely makes me feel old though 🤣
i don't have anything written up about the effects anywhere though, and it's way too complex of a topic to cover in an email, since it's just so broad with a thousand different layers. A lot of it is me just having like 15 years of practice by the time the game released, so don't expect anything crazy if you're just starting out. There's no specific program i used to make the effects either, it's all programmed from scratch (although there's better/quicker ways to do a lot of it with modern tools). I can try to give you a quick overview though, and i've attached a few gifs and things that i made a while ago.
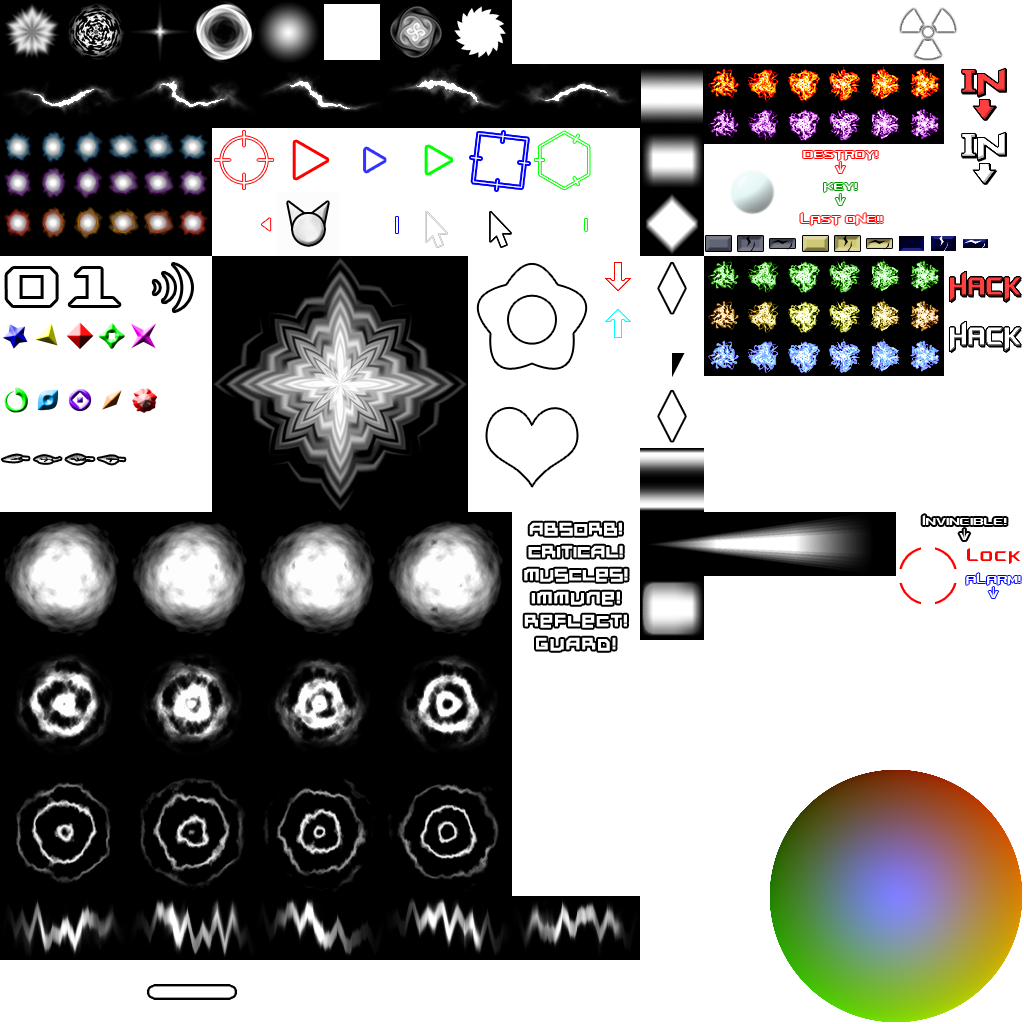
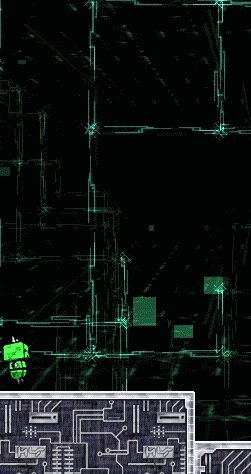
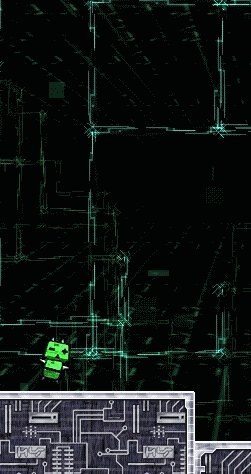
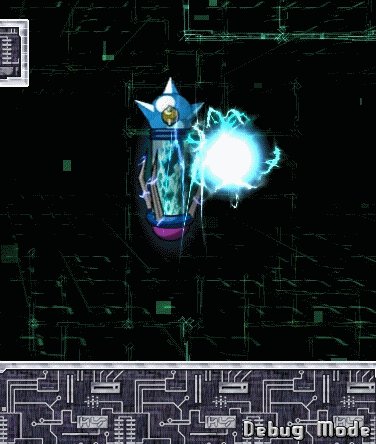
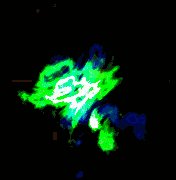
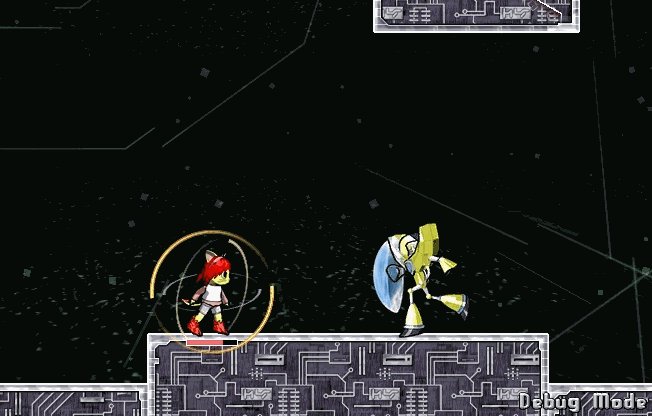
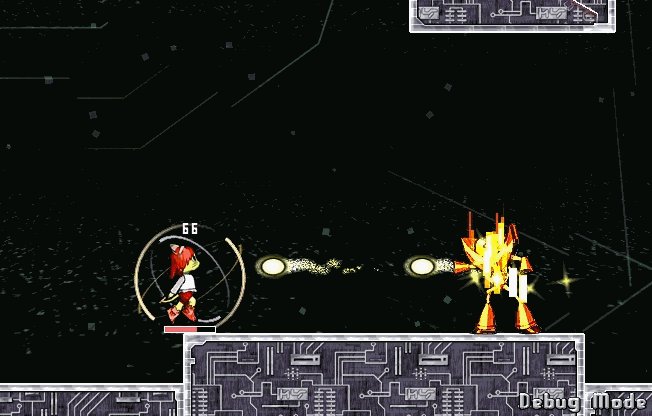
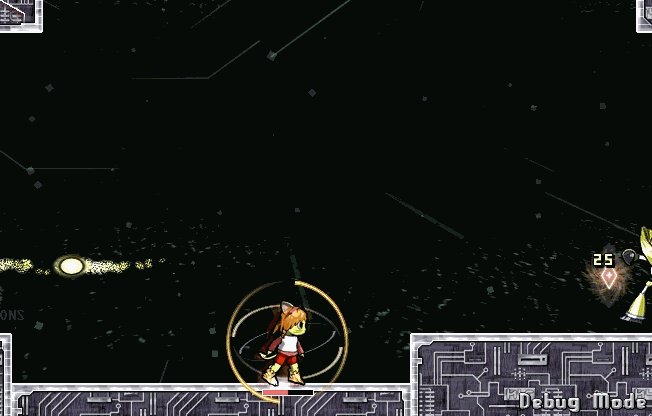
a lot of the effects are done with particles, which are basically just groups of small objects that all move independently (but don't do anything except look pretty). "effects.png" shows most of the particles used by the game, with the top row being the most common by far, particularly the 3rd-5th ones (the sparkle, ring, and circle). A very simple explosion might be something like... "create 20 of the circle particles at the same position, at random sizes and speeds, starting out white, changing to red/yellow and slowing down to 0 speed and 0 size over the course of random 10-20 frames." Try randomizing different parameters, stretching them in different ways, creating them in different patterns, making them curve or distort... it's really loose, there's tons of different ways to approach it! "glow2.gif" is probably the best demonstration, literally everything about the enemy's attack is done with particles on effects.png. Most modern game engines should have a particle system built-in that you can mess with, or you can grab a plugin for it.
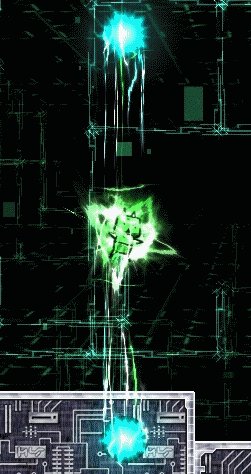
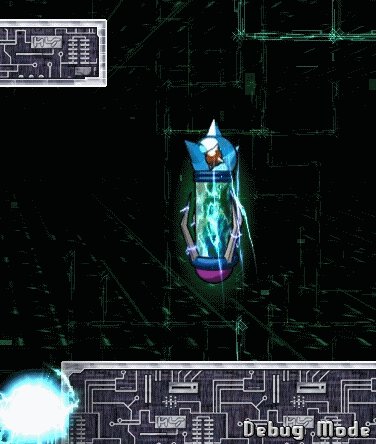
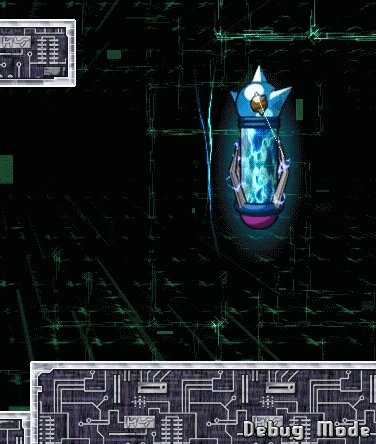
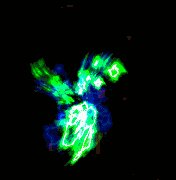
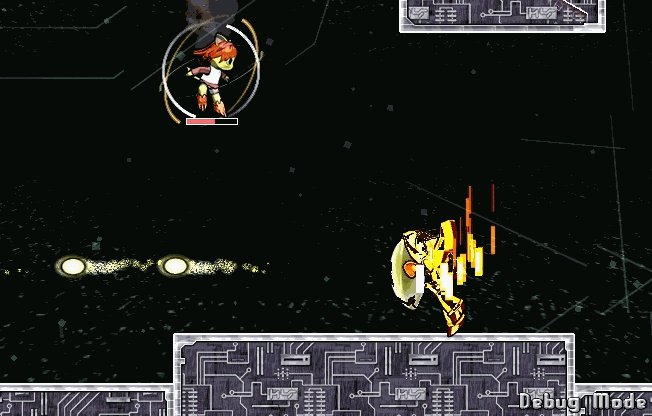
one particluar particle trick i do a lot is lightning/laser particles, which stretch between two points that can move independently. The lightning particles randomize their graphic every few frames (out of the graphics in the second row of effects.png), and randomize their width/color at the same time i think, so it's flickering a bit. You can see a lot of them in glow3.gif, where the two points are orbiting the core of the shot at slightly different rates so there's a cool stretching effect. The core of the shots are particles too – it's making a new one every few frames, with a random color and slightly random size. All the core particles follow the shot exactly, so it's easy to tell the shot's exact position and size even with all the other effects going on.
a lot of the aesthetic is additive blending on the particles (and other stuff), where overlapping graphics kind of meld/glow together against a dark background. You have to be careful with it though, or it all just turns into a blob and you can't tell where the hitbox is anymore! In cases where it's occasionally against a light background, i usually have a semi-transparent black blurry circle behind the whole shot so the additive blending doesn't blow it out.
A big part of what makes the graphics look good is making sure everything has a very sharp and readable center. Having a ton of particles and glows around it is fine, but the core needs to stay sharp! All the example gifs show this off pretty well i think.
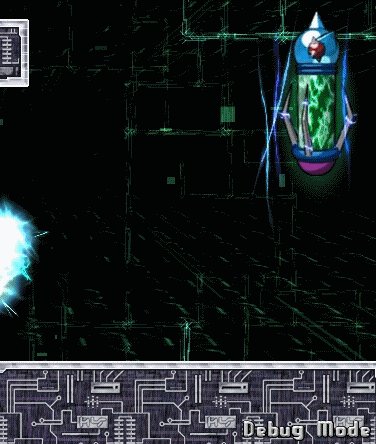
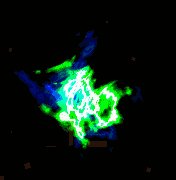
the other big class of "specifically Copy Kitty special effects" is a big use of shaders, which are basically little mini-programs that run for every pixel on an image, so things can distort or color-shift in cool ways. The circuitboard ground effect all over the game is probably the most prominent example of it. "energy2.gif" (used for curse effects in world 11) is done with shaders too – the only graphic file it's actually using is "cloudstwirl.png" but with a ton of filters and math, but going into how to make that kind of stuff here would be way too much! If you wanna learn that stuff, searching for "shader art", "programmatic art" etc might get you started (just watch out for modern neural-net stuff taking over a bunch of similar keywords, that's obviously something different). It's tons of fun but it requires you to have a really strong grasp on graphic fundamentals and math functions, since you're basically doing math on the color values directly.
okay, so one more really important thing... when you're just starting out with effects work, keep everything really simple! All your graphics should just be squares and circles, to let you focus only on the basics – positioning them, shifting their colors, fading them in or out, moving them in interesting ways, overlapping them to create more complex patterns. You can do some seriously rad special effects with only squares and circles, i'd recommend having your entire game look like that honestly! Fight the urge to overdo things, too... always keep the core of the graphics sharp, which i keep saying, but that's because it took me 10 years to really internalize it. Like if an enemy's exploding, there should be a big spiky graphic that only lasts like 5 frames before vanishing into nothing, and all the long-lasting particles exploding outwards should be way smaller and subtler. Copy Kitty has a slow-mo button somewhere in the modifiers i think, you can mess around with it for a closer look at the effects if you want.
most of what makes Copy Kitty look unique are things that are at the exact intersection between art and programming, so if you're not confident with one or the other, it'll be hard. There's a program called "Processing" which is specifically made to give you a playground to mess around with math-art stuff, so resources intended for Processing might be useful even if you're not using it directly. I haven't checked it out in like 10 years though so i have no idea if any of it's still up.
okay, i said it'd be quick and still ended up with this much, even though it's like 0.1% of everything i could say... i hope it's useful though! 😄
-Azure
second email:
Thank you so much! Can you go more in-depth into the shaders, like the main menu background and the phoenix yoggval effects?
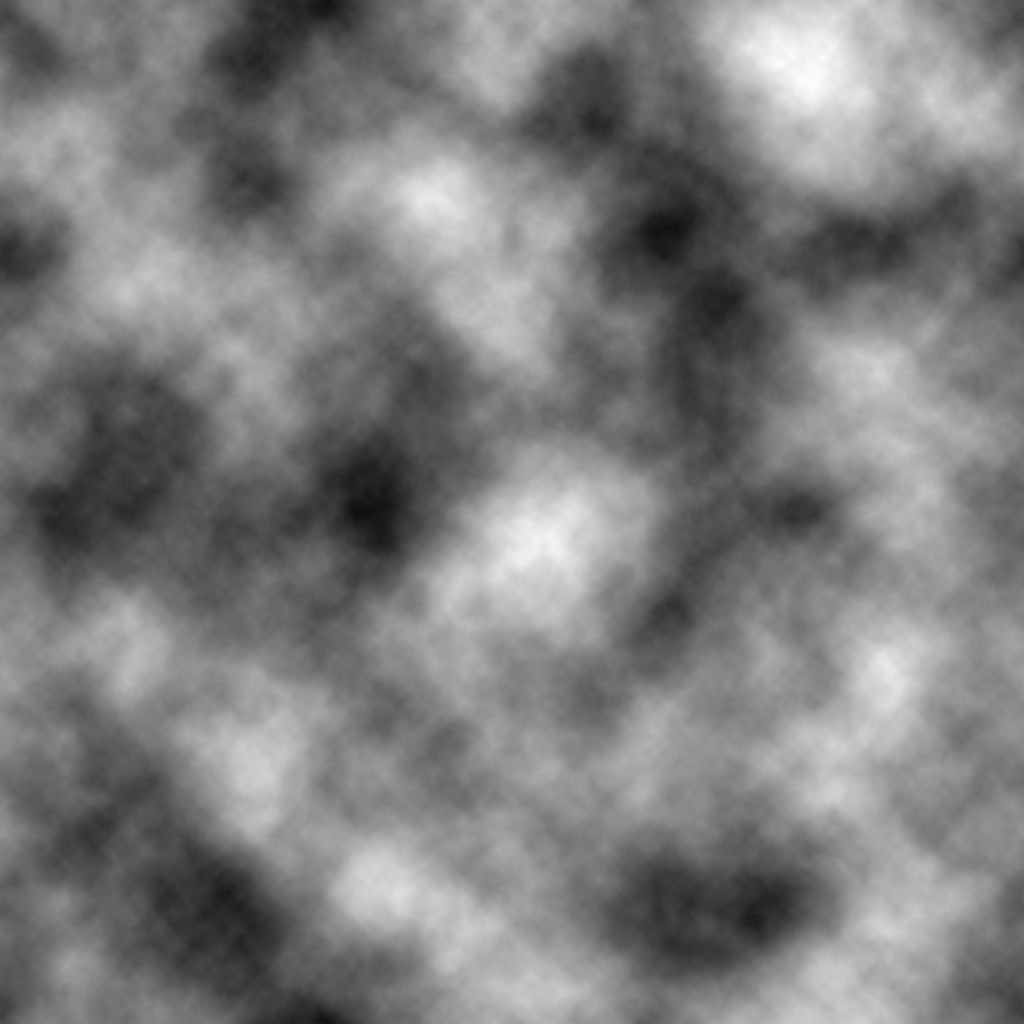
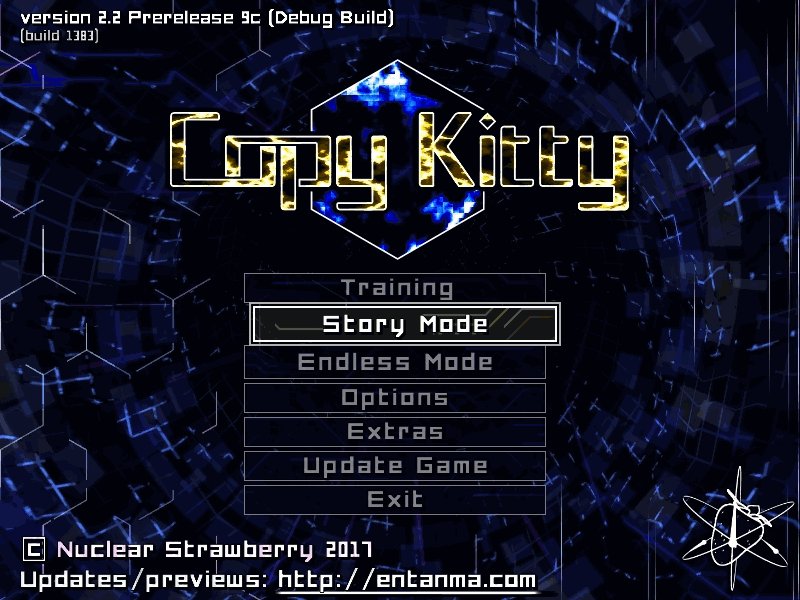
a lot of the shaders in the game are based on the same technique, i think it's usually called a "plasma shader". You take two perlin noise layers (clouds.png) moving at different speeds, and take abs(tex1-tex2) to get a lightning-y effect, and then you can put a colormap on it or do whatever else you want. Try replacing the noise layers with other stuff like gradients to see how it affects the shape. The main menu, a lot of the stage backgrounds, and stuff like the Yoggval wings all use this! In CK's level editor, you can set background type sky, background shape flat, bg effect electric, and both textures set to clouds to get a good look at its "base form", with a lot of the other settings being small tweaks on it.
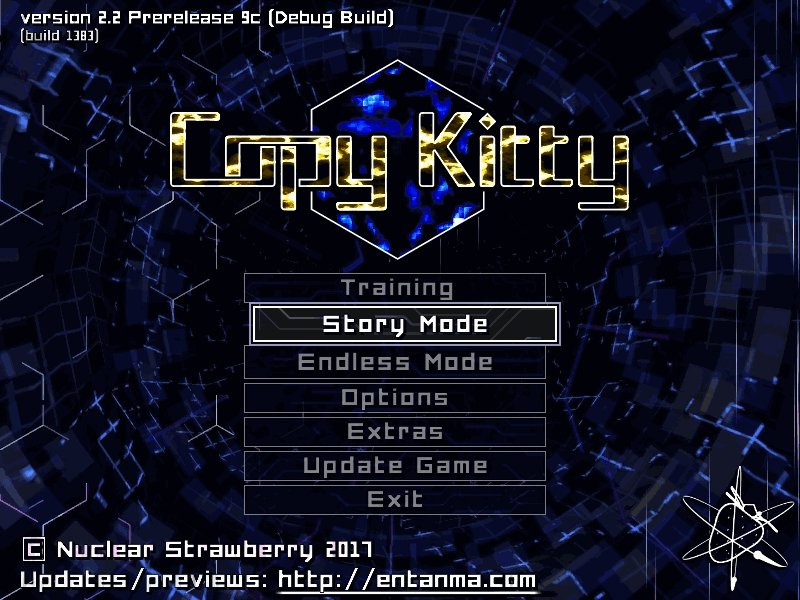
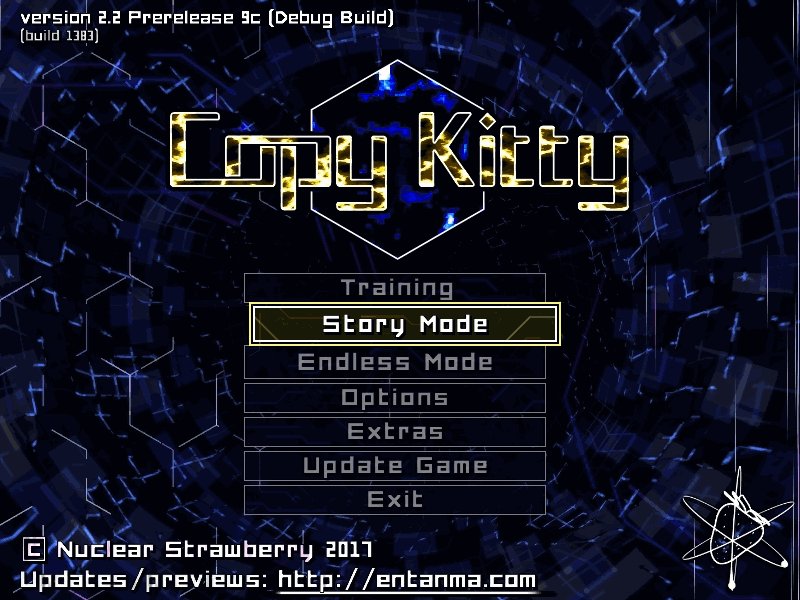
The title screen gif uses it in a lot of different ways, but the purest form there is the yellow lightning inside the letters – and if you look around the rest of the game you can probably see variants of it on literally every screen. You'll see it in tons of other games too if you're looking for it... if there was a periodic table for modern game FX, then "perlin noise plasma shader" would be one of the base elements 😆
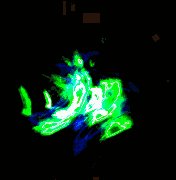
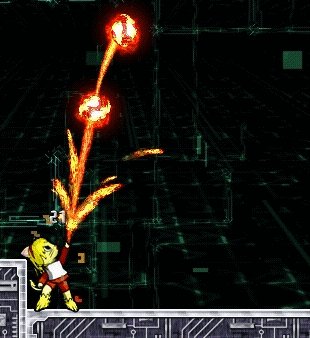
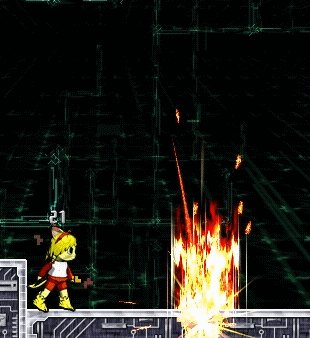
for fire effects like phoenix yoggval's, it's mostly applying a fire colormap (black-red-yellow-white) to an image, and then scrolling the colormap itself so it gets the cool "shifting" effect (fire.gif, zoom in and look at the enemy's feet for the clearest example). This technique for fire (and sometimes water/poison/lightning) actually goes way back, you can even see it in NES games like the end of the Dust Man stage in Megaman! (Although they did it with a different method, the result's the same.) Shader work is basically all about finding cool new math functions to combine the different layers, and being comfortable doing math on both color values and texture coordinates. If some of these things don't make sense then don't worry too much, there's lots of ways to do similar things if you play around a lot.



good luck with your game! 😄
-Azure